As developers, we literally have the power and knowledge to change the world. Software runs everything. Good software is the gateway to the world. However, one major thing developers should concern ourselves with is frequently left to the side. Web accessibility.
I recently had the opportunity to reconnect with a former co-worker and good friend. As our conversation came to an end they made a statement that hit me in the gut: “I tried to browse your blog but I couldn’t get past the homepage.” It was at that moment I realized that even though I think about UX and ease of use, I hadn’t considered accessibility. I had failed my friend and many others like them. Web accessibility is about making the web more friendly and extends its reach.
What is web accessibility?
Rather than try to define it myself, I’ll quote Adobe: “Accessibility involves two key issues: how users with disabilities access electronic information and how web content designers and developers enable web pages to function with assistive devices used by individuals with disabilities.”
As we deconstruct that statement, it is easy to get overwhelmed by the scope. What defines a disability? What defines the outcome to help work past said disability? Looking to the W3C, we find them extend the definition of Web Accessibility. Briefly, they highlight the following categories of disabilities:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
It is easy to see that accessibility reaches very far and wide. It is less easy to understand how to approach it.
Personal examples in my friends and family
One of my life’s biggest irony is I’m surrounded by individuals who classify with a disability. Some of them I’ve been highly aware of during my life and career. In some cases, I’ve even considered their needs quite aggressively. Others, not so much.
Color Blindness
One example that I’ve always championed is a family member who is color-blind. This individual suffers from tritanopia. What is tritanopia you ask? People affected by tritan color blindness confuse blue with green and yellow with violet. Throughout my career, I’ve worked on a lot of “customer-facing” applications and always fought to ensure color-blindness, at least, wouldn’t be less an issue.
Other forms of color blindness frequently have issues with contrast within the same color/hue. Having red on red, for example, even where high contrast exists between the hues, could prevent some individuals from seeing anything. I have a friend who suffers from Protanopia — red-green color blindness, and this individual introduced me to that problem.
There are several colorblind test sites you can use to check how your site stacks up. Examples such as Toptal, or an article specifically about Color Blindness accessibility can help you with that.
It is estimated that 8% of men and roughly 0.5% of women suffer from color blindness. While it may not seem like a large number, count all the people you know. Now apply that statistic to them. Are you comfortable letting any one of them miss the meaning in your software due to color?
Blindness or Diminished Vision
Another example in my life is a family member who is legally blind. This person can see but their ability to perceive depth is nonexistent as is their ability to see fine detail. They tend to use a magnifying glass or magnifying tool or in-browser zoom feature to see things. They’ve commented multiple times about sites that don’t appropriately handle zoomed text which end up being completely illegible to them. Using absolutes (px) instead of relative sizing (em, rem, for example) in your CSS and font styles is a major contributor here. Penn State University has an article about Font Size on the Web which goes into more detail.
The individual who prompted this post suffered a degenerative eye disease which ultimately stole their vision completely. When we first met, this individual was able to see roughly a pinhole size of the world at the time. I was always fascinated watching them work–they were a programmer. The techniques and workarounds they developed in the absence of accessibility was nothing short of amazing.
According to the National Federation of the Blind, roughly 2.4% of American adults are legally blind. These statistics vary per age. Expand to the World Health Organization, they estimate that at least 2.2 billion people have a vision impairment or blindness. While that number sounds scarier than it really is, it does highlight just how many people have impairments. As we expand our sphere of influence on the web, we will inevitably reach more of these people.
ALS (aka Lou Gehrig’s disease)
Yet another example I’ve become acquainted with was an individual in the family who suffered from ALS. ALS is a motor neurone disease that slowly causes the death of neurons controlling voluntary muscle movement. Eventually, it can paralyze non-voluntary muscle movement and ultimately ends in death.
Most of us are familiar with Stephen Hawking. He is by far one of the most famous people (aside from perhaps Lou Gehrig himself) to have suffered this debilitating disease. Hawking, unlike Gehrig, was able to live an extremely long and productive life. Accessibility–in the form of his wheelchair and his voice modulator, gave him a literal voice to communicate with the world. I invite you to read about how he used his cheek muscle to communicate.
In the case of the individual I’m personally acquainted with, they were able to use their big toe to control a wheelchair joystick and both eye-tracking and head-bobbing software to browse the web. Most of the technological world, however, was difficult if not impossible for this individual due to keyboard and mouse dependencies in most applications.
ALS isn’t exactly a common ailment. According to the ALS Association, roughly 1 in every 50000 people will be diagnosed with it. That said, I’m only highlighting one form of physical disability here. People can have paralysis, partial or complete, from various sources. They may suffer multiple sclerosis (MS), a disease of the central nervous system. Its effect on people is similar in many ways to ALS.
Testing for accessibility
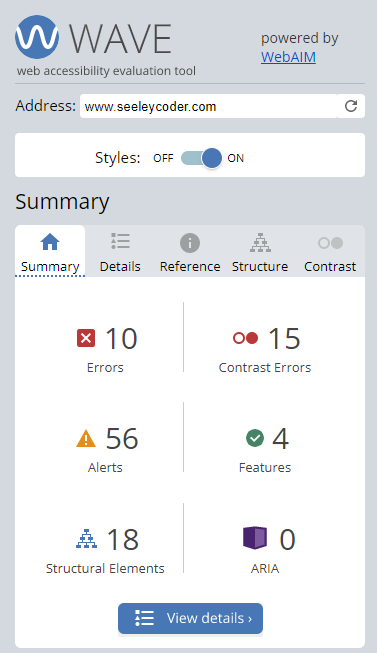
There are various tools available to test your site for accessibility. Mediacurrent posts about 5 Website Accessibility Checkers You Need Today. Additional Google searches also point to WAVE (the first tool in the previous link) as a good resource. The results seemed to match my friend’s experience. W3.org also lists many accessibility checking tools. I decided to give WAVE a quick try using my homepage.

Aside from the tools in the above links, Mozilla accessibility documentation also lists several tools. A friend of mine who is big on accessibility has previously mentioned ChromeVox as one of the better/easier tools to use. His journey into accessibility was prompted by members of his family.
How do I make my sites accessible?
There is no silver bullet here. W3.org talks about making the web accessible and provides some guidelines. I found Jerry Cao’s article on 8 Website Accessibility Best Practices to Improve UX to be a wonderful summary. I’ll briefly paraphrase some of his key points:
- Enable keyboard navigation – screen readers and accessibility tools rely on keyboard navigation. Mouse-heavy interactions are not accessible in the least.
- Prioritize Text Clarity – visually impaired users find text clarity as their biggest obstacle. Jerry summarizes four techniques to help with this:
- The minimum contrast ratio between text and background should be 4.5:1.
- Bold text should be a minimum of 16 pixels.
- Spacing between lines should be at least 25% of the font size.
- Allow font resizing in style sheets by using relative sizing.
- Don’t rely exclusively on color – as I mentioned previously, many people suffer some form of color blindness. Relying on color solely to convey meaning will not reach them.
- Explanatory link text – screen readers can list out all the links on a page. Unfortunately, this feature isn’t useful if all your links simply say “click here”.
Jerry references an accessibility checklist by Sky and Nomensa but unfortunately, it seems to no longer be linked on his post. I found that the University of Washington has a good checklist & tutorial.
A reader recently shared the Website Accessibility Made Easy Ultimate Guide with me. This guide goes into more forms of disabilities and how to address accessibility with them.
WordPress or other CMS platforms
Many of us choose to use turn-key platforms for our blogs or other uses. While we certainly can create templates, skins, or themes for them, there are also marketplaces full of options. In the case of WordPress, they have a theme section specifically for accessibility-ready themes. At the time of writing this post, I don’t currently have an accessible theme. That is on my list to quickly rectify. My goal is that my friend can read my blog.
One thing my friend brought up to me after writing this post was that all my links were being read to him as “undefined”. Digging into it, I found that WordPress was adding aria-label="undefined" to all of my links. The only way I found to fix it (so far) was to manually edit the HTML for every single link.
Conclusion
As a programmer, you have the power to make or break accessibility. No matter what your software targets, accessibility needs to be a concern. There are best practices and tools available to help us achieve accessibility. This should be a goal for everyone as the world continues to grow smaller through pervasive technology.
Additional Resources
- Web Accessibility Toolkit
- Usability.gov article on Accessibility Basics
- Level Access Web Accessibility
- UC Berkeley Top 10 Tips for Making Your Website Accessible
- Website Accessibility Made Easy by Mark Holden
Credits
Photo by Robert Ruggiero on Unsplash

